最受欢迎的Web包推荐及其优缺点分析(web war包)
2024-06-13 10:16:30 本站作者 【 字体:大 中 小 】
文章标题:最受欢迎的Web包推荐及其优缺点分析之一 React
React是目前最受欢迎的JavaScript库之一,广泛用于构建用户界面。它由Facebook开发和维护,拥有庞大的开发者社区和丰富的生态系统。在这篇文章中,我们将详细分析React的优缺点,帮助你更好地理解为何它受到如此多开发者的青睐。

React的优点
React最大的优点在于其组件化的设计理念。每个组件都可以独立开发、测试和复用,这极大地提高了开发效率。此外,React的虚拟DOM机制使得页面更新更加高效,提升了应用的性能。再者,React拥有强大的社区支持和丰富的第三方库,开发者可以很方便地找到解决方案或扩展功能。
React的缺点
尽管React有很多优点,但它也有一些缺点。首先是学习曲线较陡峭,尤其是对于新手而言,掌握React的基本概念需要一定时间。其次,React本身只关注视图层,开发复杂应用时需要结合其他库,如Redux进行状态管理,这增加了项目的复杂性。最后,React的更新频率较高,有时可能会导致不兼容问题,给开发和维护带来挑战。
React的生态系统
React的生态系统非常丰富,包含了路由、状态管理、表单处理等各种工具。例如,React Router用于处理路由,Redux用于状态管理,Formik用于表单处理。这些工具极大地扩展了React的功能,使得开发复杂的前端应用变得更加容易。同时,React还有许多UI框架,如Material-UI和Ant Design,可以快速构建美观的用户界面。
React的使用场景
React适用于各种类型的Web应用,从小型项目到大型企业级应用都有其身影。特别是在需要动态交互和高性能的场景下,React表现出色。例如,社交媒体平台、电子商务网站、数据可视化工具等,都可以利用React的优势来提升用户体验。此外,React还可以与React Native结合,用于开发跨平台的移动应用。
总的来说,React是一个功能强大且受欢迎的JavaScript库,其组件化设计、虚拟DOM机制和丰富的生态系统使其成为前端开发的首选工具之一。尽管存在一些学习和维护上的挑战,但通过合理使用相关工具和库,这些问题都是可以克服的。如果你正在寻找一个高效、灵活的前端开发库,React无疑是一个值得考虑的选择。
---
文章标题:最受欢迎的Web包推荐及其优缺点分析之二 Vue
Vue是一款由尤雨溪开发的JavaScript框架,以其简洁易用的特点迅速赢得了开发者的青睐。Vue的设计借鉴了React和Angular的优点,提供了更加灵活和轻量级的解决方案。在这篇文章中,我们将深入探讨Vue的优缺点,以及它的实际应用场景。

Vue的优点
Vue的最大优点是其学习曲线相对平缓,文档详尽且易于理解,使得新手开发者能够快速上手。Vue的双向数据绑定功能使得数据处理更加简便,极大地提高了开发效率。此外,Vue的组件化结构与React类似,支持单文件组件,方便开发和维护。Vue CLI工具提供了开箱即用的项目模板和配置选项,进一步提升了开发体验。
Vue的缺点
尽管Vue有许多优点,但它也存在一些不足。首先,Vue的生态系统相对React和Angular而言,仍在发展中,某些特定领域的第三方库资源较少。其次,Vue的过度自由性可能导致代码风格不统一,增加团队协作的难度。再次,Vue的性能在处理大量数据或复杂动画时,可能不如React和Angular表现出色,需要额外的优化工作。
Vue的生态系统
Vue的生态系统虽然没有React那么庞大,但也相当丰富。Vue Router用于路由管理,Vuex用于状态管理,Vuetify和Element UI等UI框架为开发者提供了丰富的组件库。此外,Nuxt.js作为Vue的服务端渲染框架,极大地方便了SSR(服务器端渲染)应用的开发,为SEO优化提供了良好的支持。
Vue的使用场景
Vue非常适合中小型项目以及需要快速迭代的开发场景。它在构建单页应用(SPA)和渐进式Web应用(PWA)方面表现出色。此外,由于Vue的轻量级和灵活性,它也被广泛用于嵌入现有项目中,逐步替换旧有代码。电商网站、内容管理系统(CMS)、实时数据展示等应用都是Vue的理想使用场景。
总体而言,Vue凭借其简洁易用的特点,成为前端开发者的一大选择。其双向数据绑定、组件化设计和便利的CLI工具使得开发工作更加高效和愉快。虽然在某些特定领域和性能优化方面可能存在不足,但通过合理地利用Vue的生态系统和相关工具,这些问题都是可以解决的。如果你需要一个上手快、功能强大的前端框架,Vue无疑是一个不错的选择。
---
文章标题:最受欢迎的Web包推荐及其优缺点分析之三 Angular
Angular是由Google开发和维护的前端框架,是早期最受欢迎的JavaScript框架之一。Angular提供了全面的解决方案,覆盖了从数据绑定到路由管理等各个方面。在这篇文章中,我们将详细分析Angular的优缺点,以及它在实际开发中的应用场景。

Angular的优点
Angular的最大优点是其全面性,几乎涵盖了前端开发所需的所有功能,包括数据绑定、路由、HTTP客户端、表单处理等。Angular采用了TypeScript语言,提供了更强的类型检查和代码提示功能,提高了代码的可维护性和可读性。此外,Angular内置的依赖注入(DI)机制,使得模块之间的解耦更加容易,提升了代码的模块化程度。
Angular的缺点
虽然Angular功能强大,但它的复杂性也让不少开发者望而却步。首先,Angular的学习曲线较陡峭,新手需要花费较长时间才能熟悉其概念和用法。其次,Angular的性能在处理大量动态更新时,可能不如React和Vue高效,需要额外的性能优化。此外,Angular框架本身较为臃肿,在某些轻量级项目中显得过于笨重,不够灵活。
Angular的生态系统
Angular拥有丰富的生态系统,包含了Angular CLI、Angular Material、RxJS等工具和库。Angular CLI提供了强大的脚手架工具,帮助开发者快速创建和配置项目。Angular Material则是官方提供的UI组件库,采用了Material Design规范,UI设计更加美观和一致。RxJS用于处理异步数据流,极大地增强了Angular的响应式编程能力。
Angular的使用场景
Angular特别适合大型企业级应用,例如企业内部管理系统(ERP)、客户关系管理系统(CRM)、内容管理系统(CMS)等。由于其全面的功能和模块化设计,Angular在开发复杂应用时表现出色。此外,Angular的强类型检查和依赖注入机制,使得团队合作更加高效和规范,适合大型团队的协作开发。
总而言之,Angular作为一个功能全面的前端框架,提供了从数据绑定到路由管理等全方位的解决方案。尽管学习和使用过程较为复杂,但其丰富的生态系统和强大的工具链,使得Angular在大型项目中具有明显的优势。如果你正在寻找一个全面、稳定且功能强大的前端框架,Angular无疑是一个值得考虑的选择。
---
文章标题:最受欢迎的Web包推荐及其优缺点分析之四 jQuery
jQuery是一个轻量级的JavaScript库,自从2006年发布以来,一直是前端开发者的热门选择。虽然随着现代框架的崛起,jQuery的使用率有所下降,但它依然以其简洁的API和强大的兼容性受到广泛欢迎。在这篇文章中,我们将分析jQuery的优缺点,以及它的实际应用场景。

jQuery的优点
jQuery最大的优点是其简单易用的API,开发者可以通过简洁的代码实现复杂的功能。jQuery极大地简化了DOM操作、事件处理和Ajax请求,使得前端开发更加高效。其次,jQuery具有良好的浏览器兼容性,解决了早期浏览器之间的不兼容问题。再者,jQuery拥有丰富的插件库,开发者可以很方便地找到并使用各种扩展功能。
jQuery的缺点
尽管jQuery有诸多优点,但它也存在一些不足。首先,随着现代浏览器的发展,许多jQuery的功能已经被原生JavaScript所取代,减少了其必要性。其次,jQuery的性能在处理大量DOM操作时,可能不如现代框架高效。最后,jQuery的语法过于自由,容易导致代码风格混乱,对大型项目的维护和扩展不利。
jQuery的生态系统
jQuery拥有庞大的生态系统,包含了各种插件和UI组件库。例如,jQuery UI是一个官方的组件库,提供了丰富的用户界面元素和交互效果。jQuery Mobile是一个专为移动设备优化的框架,帮助开发者构建响应式的移动应用。此外,还有数不胜数的第三方插件,如滑动插件、日期选择器等,极大地扩展了jQuery的功能。
jQuery的使用场景
jQuery仍然适用于许多传统Web开发场景,特别是在需要快速实现功能和兼容旧版浏览器的项目中。它在构建小型到中型的Web应用、静态网站、博客和企业官网等方面表现出色。此外,jQuery还常用于现有项目的维护和功能添加,因为其简单易用的特性使得开发者可以快速上手并进行修改。
总体而言,jQuery作为一个经典的JavaScript库,依然具有其独特的优势。虽然在现代前端开发中,其使用率有所下降,但其简单易用的API、良好的兼容性和丰富的插件库,仍然使其在许多项目中扮演重要角色。如果你需要一个轻量级、易用且功能强大的JavaScript库,jQuery仍然是一个不错的选择。

猜你喜欢

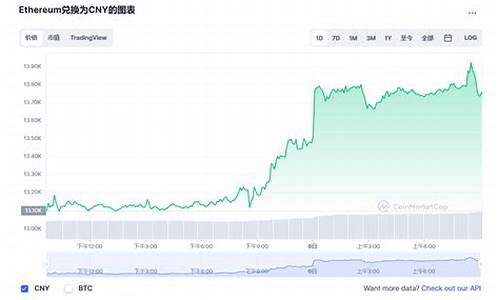
以太坊最新价格美元(比特币最新价格美元)
 57
57 
最佳选择!探索适用于iOS的顶级BTC钱包(苹果支持btc支付)
 86
86 
比特币最新实时价格行情_09月21日BTC价格今日实时价格
 104
104 
算法稳定币未来有价值吗?算法稳定币是什么意思
 62
62 
F11是什么币种?F11币未来价值分析(f11.)
 85
85 
提币15个网络确认什么意思?(提币网络trc20)
 89
89 
KAVA换算官网及安卓版下载
 75
75 
央行数字货币最新消息美元(央行数字货币相关数字货币最新消息)
 95
95 
如何选择适合你的需求的Web包?(如何选择适合你的需求的web包括)
 54
54 
ICP兑换美金官方网址(icp币购买)
 60
60 
nft是哪种数字货币


以后怎么买卖数字货币呢视频(如何买卖数字货币技巧)


互联网上流行的数字货币是什么样的产品(互联网数字人民币)


数字货币bcc是什么币(数字货币bchc是什么意思)


区块链交易所平台开发(区块链骗了多少人)


区块链交易平台哪个好(区块链交易平台)


imtoken btc钱包(imtoken钱包 bsc)


华为发布比特币钱包(比特币钱包下载)


以太坊价格行情多少美元最新价格(以太坊价格行情多少美元最新价格走势)


web3钱包怎么解除授权(webmoney钱包)

BOSS Wallet兑换钱包(boss钱包app)

MetaMask小狐狸钱包:安全、简单的加密货币管理工具(小狐狸钱包2.0)

BCEX交易平台交易手续费是多少(bcex交易所app官网)

初学者指南:如何使用USDT手机钱包进行交易

永续合约一直不卖会怎样?永续合约长期持有费用介绍(永续合约短线交易技巧)

OP网页钱包安卓版获取方式(oppo官网钱包下载)

BOSS Wallet ETH钱包:完整使用指南,助您轻松管理数字资产(boss数字货币)

bsc钱包地址怎么看(bsc钱包下载地址)

Pi Network钱包更新下载(pi钱包更新教程)

Pi Web包安卓版官方网址(pi.browser)